View Page Details
Overview
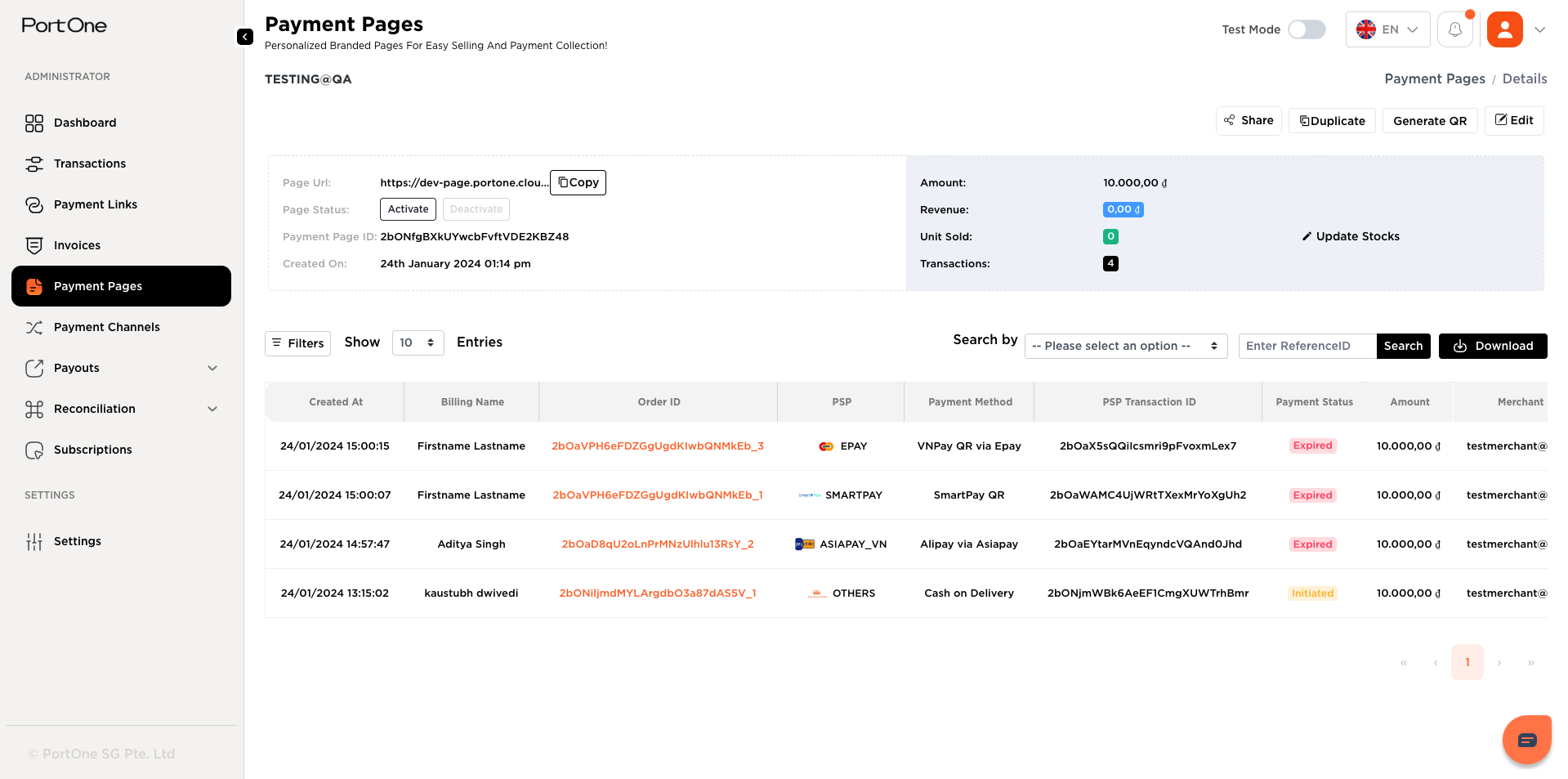
The Payment Page Details screen in the PortOne merchant portal provides a comprehensive view of your Payment Page’s performance and management options. This screen allows you to monitor the status, revenue, and transaction history of your Payment Page, along with various actions you can perform.

1. Page Status & Activation/Deactivation Button (Top Left)
-
Page Status:
- The current status of the Payment Page (Active or Inactive) is prominently displayed at the top left of the screen.
- The status is color-coded for easy identification: green for Active and red for Inactive.
-
Activation/Deactivation Button:
- A button next to the status label allows you to quickly toggle the state of the Payment Page.
- Activate: If the page is inactive, click this button to activate the page and make it accessible for transactions.
- Deactivate: If the page is active, click this button to deactivate the page and take it offline.
2. Revenue Generated from Payment Page (Top Right)
- Revenue Information:
- Located at the top right of the screen, this section displays the total revenue generated from transactions completed via the Payment Page.
- The revenue is updated in real-time and reflects the cumulative earnings from the page since its creation.
3. Units Sold from Payment Page (Top Right)
- Units Sold Information:
- Adjacent to the revenue section, this displays the total number of units sold through the Payment Page.
- This metric is particularly useful for tracking the success of specific products or services offered via the Payment Page.
4. Transaction History Table (Bottom)
- Transaction Table:
- The main section of the screen features a table listing all transactions attempted via the Payment Page.
- Columns Include:
- Transaction ID: Unique identifier for each transaction.
- Date & Time: Timestamp of when the transaction was initiated.
- Customer Name: Name of the customer who attempted the transaction.
- Amount: The amount of the transaction.
- Status: The current status of the transaction (e.g., Completed, Pending, Failed).
- Functionality:
- The table is sortable and filterable, allowing you to easily navigate and analyze transaction data.
5. Button to Duplicate Payment Page
- A button is available to create an exact copy of the current Payment Page.
- Use Case: This is useful when you want to replicate a successful Payment Page with slight modifications or launch a similar campaign without starting from scratch.
6. Button to Edit Payment Page
- This button allows you to access the Payment Page editor, where you can modify the content, layout, and settings of the page.
- Editing Options:
- Update the page title, description, contact details, payment options, custom fields, and branding elements.
- Real-time Changes: Edits can be applied and previewed in real-time without disrupting the current status of the page.
7. Button to Share the Payment Page
- This button enables you to quickly share the Payment Page URL via various channels (e.g., email, social media, direct link).
- Use Case: Ideal for promoting the Payment Page across multiple platforms to increase visibility and customer engagement.
8. Button to Generate QR Code of Payment Page
- A button that generates a QR code linked to the Payment Page URL.
- Usage: The QR code can be downloaded and used in physical or digital marketing materials, making it easy for customers to access the Payment Page with a simple scan.
This documentation covers the key features and functionalities of the Payment Page Details screen, enabling merchants to efficiently manage and monitor their Payment Pages within the PortOne merchant portal.
Updated 4 months ago